
グログのテーマって有料と無料どっちがいいんだろう?
ブログを始めるとき、最初から有料テーマを使うべきか悩みますよね
まずは費用を抑えて無料テーマから、、と思うかもしれませんが、、、

結論から言うと、断然有料テーマです!!
本記事ではブログテーマの選び方と購入手順を画像付きで解説していきます!
本記事の内容
- 有料テーマをオススメする理由
- 有料テーマ徹底比較
- AFFINGER購入手順

ちなみのこのブログは有料テーマのAFFINGER(アフィンガー)を使用しているので参考にしてね
完全初心者がプログラミング知識ゼロでこのブログを作る事ができました

1 有料テーマ、無料テーマどっちがいいの
ブログのデザインテーマとはいわゆるテンプレートようなもの。
サーバーを借りてWordPressブログを開設したら次はこのブログテーマを決める必要があります。
どのテーマにしようか迷った場合はこの記事を読んでみてください!
有料テーマをオススメする理由
コストを抑えてブログ運営したほうがいいのでは、、と思うかもしれませんが、ここはお金をかけていいところです!
無料テーマではなく有料テーマをおすすめする理由は次の3つ
✅自分の好きなデザイン・カスタマイズにしやすい
有料テーマを使えば誰でも簡単にブログの装飾やカスタマイズが出来るので、初心者でも見やすくてお洒落なブログを作る事ができます
また人気のテーマであればユーザー数も多いので、操作で分からないことがあっても情報が多く調べやすいのも魅力です!

プログラミングの知識も不要なので初心者でも簡単に始めることが出来ます
✅収益を上げやすくなる
有料テーマはデザインだけでなく SEO対策にも対応しているので、結果的に稼げるブログが作成できます!
ブログでしっかりと収益が上がれば有料テーマ代は回収できるので、結果的にコストパフォーマンスは良くなります!
✅後からテーマ変更するのは大変だから
じゃあまずは無料テーマで始めて軌道に乗ってきたら有料テーマを購入しようかな!と思う人も多いかもしれないですが、あまりオススメはできません。
なぜなら後からテーマ変更するのはすごく手間がかかるから!
デザイン手直しなどの作業が発生して結局無駄な時間がかかってしまうので、最初から有料テーマを使う方が効率がいいです。
無料テーマを使うメリット・デメリット

じゃあ無料テーマを使うメリットとデメリットは?
無料テーマのメリットはやはり費用0円で使えるというところです
・閲覧数や収益には拘らないのでとにかく費用を抑えたい
・プログラミングの知識があるので無料ブログでも十分お洒落なデザインのブログを作る事ができる
こういった人は無料テーマがいいでしょう
ですが、初心者でこれからブログで収益を上げていきたい場合は、断然有料テーマがオススメです
読者にとって見やすいデザインが簡単に作成出来るだけでなく、稼ぐためにアクセスを集める機能も充実しているので、有料ブログが断然おすすめ!
ブログを始める目的に合わせてどちらにするか決めるといいでしょう

アフィリエイトで収益をあげていくのが目的であれば迷わず有料テーマで始めていきましょう!!
2 有料ワードプレステーマの比較

有料テーマを購入した方が良さそうだけど、どのテーマがいいの?
ブログで稼ぐのが目的ならワードプレステーマは有料がオススメ!
しかし有料テーマにはたくさんの種類があるので迷いますよね。
人気の有料テーマを比較したので参考にしてください
✅AFFINGER 14,800円(税込)
アフィリエイトで稼ぐことに特化したテーマ
デザイン、カスタマイズのやりやすさ、 SEO対策のバランスが良い
✅JIN:R 19,800円(税込)
デザインが可愛らしい
✅SANGO 14,800円(税込み)
女性向けの優しい雰囲気のテーマ
操作しやすい
✅SWELL ¥17,600(税込)
ブログだけでなくシンプルなホームページも作成可能
操作しやすく、SEOも対策しやすい

ブログの目的やどういった運営がしていきたいかによって選ぶテーマは変わってきます
もしブログの目的がアフィリエイトで収益をあげる事ならオススメは断然AFFINGER!!
『稼ぐこと』に特化しているテーマなので『アスセス数が増えた』『AFFINGERに変えてから収益が上がった』との声も多く、実際に稼いでる本気ブロガーさんが多く使っているテーマです。
3 AFFINGER購入手順

せっかく始めるならしっかり収益化できるブログを作りたい!
AFFINGERってどうやって設定するの??

AFFINGERは購入から設定も簡単なので画像付きで解説していきます
有料テーマの購入から設定まではとても簡単でたったの3ステップ!
10分程で全て完了するので安心してください🙆♀️
AFFINGER設定3ステップ
- AFFINGERを購入する
- AFFINGERをダウンロードする
- 設定を有効化する
ではやってみましょう!!
1 AFFINGERを購入する
まずAFFINGER6公式サイトにアクセスします
👆上のボタンをクリックして公式HPに移動
下までスクロールして『今すぐ手にいれる』をクリック

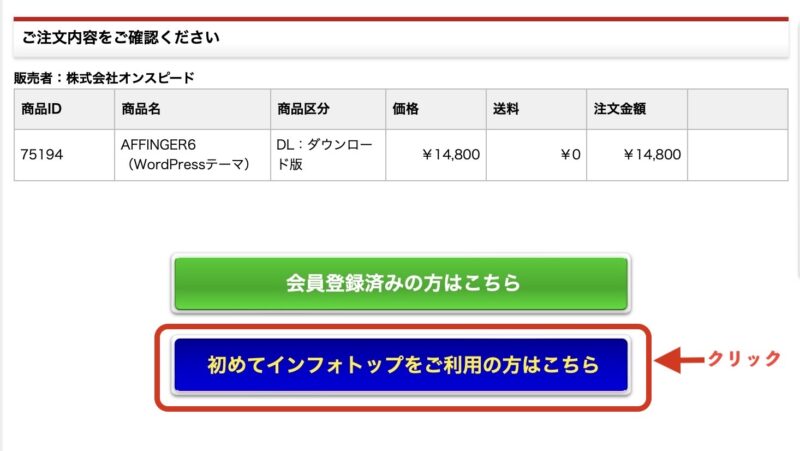
購入ページに切り替わるので、『初めてインフォトップをご利用の方はこちら』をクリック

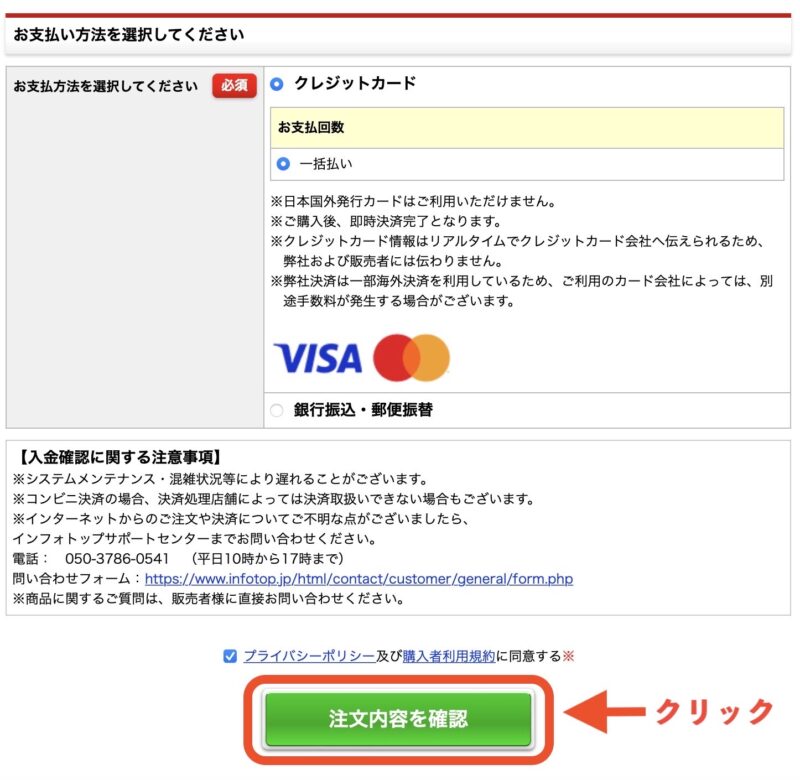
『お客さま情報』と『お支払い情報』を全て入力したら『注文内容を確認』をクリック


カード情報入力画面に移動するので、『規約に同意してカード情報入力』をクリック
クレジットカード登録を入力して『決済実行』をクリック

これで無事に購入ができました!
2 AFFINGERをダウンロードする

次に購入したAFFINGERをダウンロードします
購入が完了したら『インフォトップ』にアクセスします
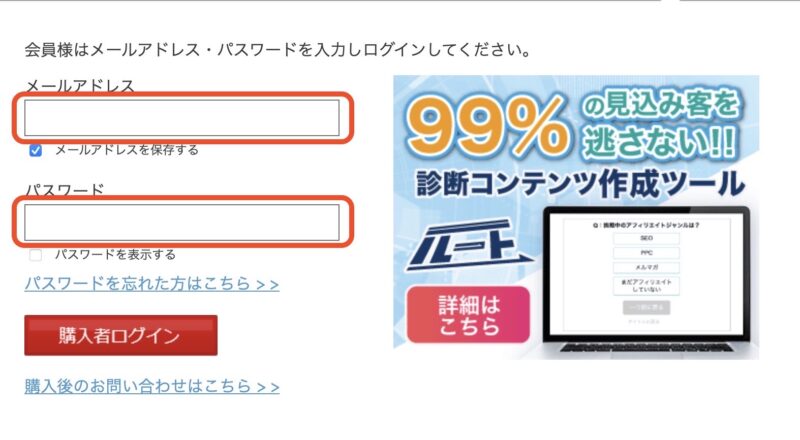
右上の『購入者ログイン』をクリック

登録した『メールアドレス』『パスワード』を入力し『購入者ログイン』をクリック

『注文履歴・ダウンロード』をクリック
注文履歴からダウンロードを実行

ダウンロード期限は購入から14日以内なので気を付けてね
3 設定を有効化する

最後にダウンロードしたAFFINGERを設定したら全ての手続きは完了です
先ほどダウンロードした『.zipファイル』をダブルクリックで開きます
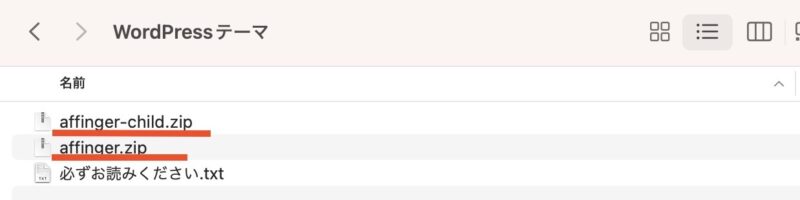
『action_af6_infotop_dl』というフォルダの中の『WordPressテーマ』をクリック
※バージョンによってフォルダ名が少し違う場合があります

『affinger.zip』『affinger-child.zip』の2つの.zipファイルがあることを確認
※この段階ではまだ解凍しないでください

まず自身のワードプレスブログ管理画面にアクセスします
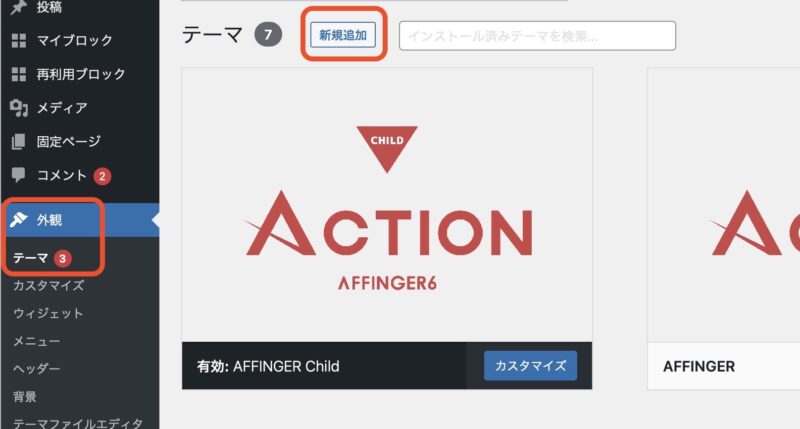
『外観』→『テーマ』→『新規追加』をクリックします

『テーマのアップロード』をクリック

先ほど確認した『affinger.zip』と『affinger-child.zip』をひとつずつインストールします
※『テーマのインストールが完了しました』と表示が出ればOKです

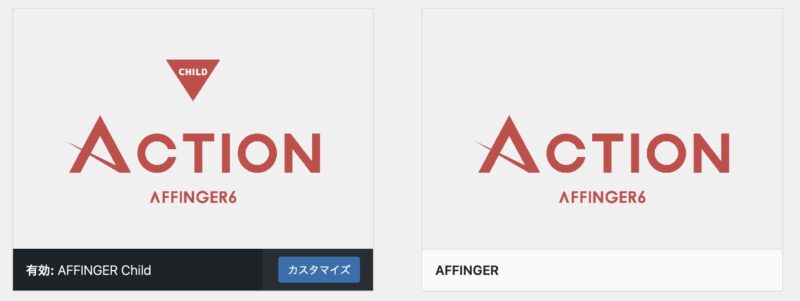
ふたつともインストール出来たらaffinger-childの『有効化』をクリックし有効化します
※有効化するのはaffinger-childのみでOKです
間違えてaffingerを有効化するとバージョンアップの際にデータが消えてしまうので注意してください


これでAFFINGERの購入から有効化まで全て完了です!!
お疲れ様でした😊


デザインを設定したいけど難しいの?
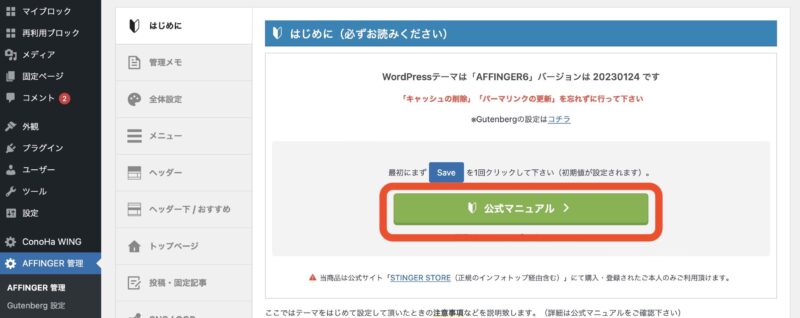
AFFINGERは『公式マニュアル』や初めての人向けの『ファーストガイド』も準備されているので安心してください🙆♀️
WordPressブログ管理画面の『AFFINGER管理』→『公式マニュアル』からページを全て確認できます💡

まとめ
ブログの目的が『収益を上げること』なら迷わずAFFINGERを導入しましょう🙆♀️
ブログテーマはブログの目的に合わせて選のがオススメです

アフィリエイトで稼いでいきたいならAFFINGERがオススメ💡
AFFINGERの特徴
- デザインが優れている
- 初心者でも簡単に見やすいブログが作れる
- SEO対策もバッチリ
- 他テーマと比較してコスパがいい
- アフィリエイトで稼ぐことに特化したテーマ
実際に収益を上げているブロガーさんも多く導入しており、ブログで収益化するために必要なものが全て揃っています
特にほかに導入したいテーマがないのであればAFFINGERを選んでおけば間違いありません

私も全くの初心者でしたが、AFFINGER購入から記事執筆まで問題なく使えています
カスタマイズも簡単で初心者の方にもオススメです
AFFINGERをど導入したい方が下のリンクからお気軽に購入して見てください🙆♀️
👆こちらのボタンから公式サイトの飛べます✨